THE BOOK OF TYPE
The book of type is an infographic pamphlet that serves as educational exploration of the typeface Bodoni URW Medium through type anatomy and terminology. The book of type is a coffee table book inspired medium through which the structural aspects of letterforms and history of the Bodoni typeface is established through strategic use of color, hairlines, layout and typographic decisions. I further expanded the Book of Type brand by designing and developing a complimentary website to further emphasize and elevate the visual identity.
INFOGRAPHIC / WEB DESIGN, CODING & DEVELOPMENT
Creative Brief
Introduce type terminology via an infographic with a focus on the target audience. Identify the structural aspects of type and label the different kinds of strokes, junctions & negative spaces used to create letterforms. While maintaining a consistent visual brand identity, I created a corresponding website to compliment the pamphlet with the goal of further typeface exploration and brand expansion. This website was coded from scratch in Visual Studio Code using HTML, CSS3 & JavaScript and published through GitHub with a custom domain.
Project
09
Course
Typography Fundamentals & Web Coding
Client
UC Berkeley Extension
Year
05/01/2022
09
2022
TYPE ANATOMY PAMPHLET
Category:
Educational Infographic Design with focus on typography
Deliverable:
Pamphlet inspired by coffee table book design titled “The Book of Type”
-
Individuals between the ages of 18-55 who are interested in typefaces, letter creation, anatomy of typefaces and letterform characteristics. In addition, the layout, color palette, and typographic choices were inspired by coffee table books, as I want the feeling this pamphlet evokes to be elegant, chic, simple & innovative.
-
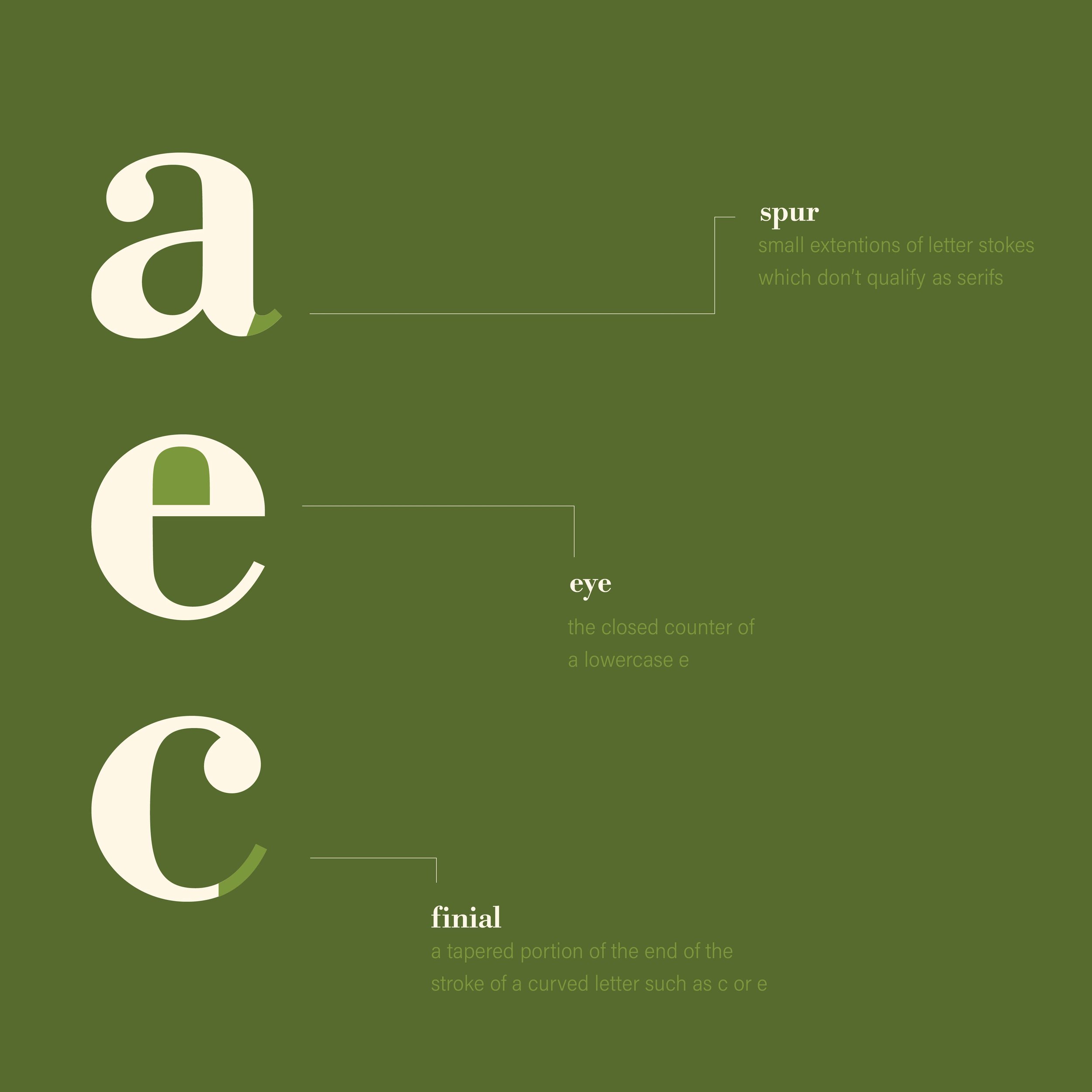
The anatomy of type refers to standard elements that exist in typefaces. The variation of these elements is what gives a typeface its legibility, character, cultural and historical context. I chose Bodoni URW medium is my primary typeface to explore, explain and demonstrate type anatomy as it is possesses five unique characteristics: high and abrupt contrasts between thick and thin strokes, abrupt hairline serifs, vertical axis, horizontal stress and small aperture. These characteristics allow for ease of comprehension, while simultaneously conveying an elegant, elevated, chic and simple sentiment that is exemplified throughout this brand and also commonly utilized in coffee table book design. The letters within a typeface are typically arranged in either alphabetically or in a combination of words that together make a phrase or sentence. While this presentation directs the readers imagination toward the story or message that's being conveyed, it simultaneously draws the attention away from the individual letterforms within a typeface. In order to refocus our attention to a simple appreciation of the letterforms themselves, the anatomy of this typeface has been explored through a unique arrangement of letters by like characteristics. Each typeface contains a unique collection of strokes and figures that are simultaneously related yet unique. The goal of this arrangement is to bring focus to the art of the typeface itself and highlight the consistent shapes throughout while showcasing the anatomy of the type.
-
To create an infographic pamphlet of your design utilizing a simple typeface and all 26 letters from the alphabet. Identify and explain the anatomy of the typeface utilizing at least 26 different anatomical descriptive terms that indicate one or all of the main elements of a letterform. You may arrange the letterforms, numbers, and/or special characters into a phrase, sentence or group that showcases a unique design presentation and provokes learning. The goal is to increase awareness of letterforms and glyphs through an arrangement that focuses on hierarchy, negative space, focal point, color, and impact. I then chose to advance this project by designing, creating and developing a full website that corresponds with the pamphlet. This website was coded from scratch in Visual Studio Code using HTML, CSS3 & JavaScript and published through GitHub with a custom domain.
TYPE ANATOMY PAMPHLET- FLAT FILES
Category:
Educational Infographic Design with focus on typography
Deliverable:
Flat files of pamphlet page designs - focus on typography, print design
-
I chose to arrange the letterforms by characteristics rather than in an arrangement of words or in alphabetical order in an effort to generate a new perspective for the reader. Often the characteristics of letterforms themselves are ignored as people are focused on the message they are conveying, however the letters (depending on the arrangement) can be art in itself. I wanted to highlight similar characteristics between letters that are not often paired together while also showcasing the unique aspects of the Bodoni typeface. I was inspired by coffee table books and wanted this infographic to act as a guide that would be visually intriguing enough to place as a decoration on a coffee table or in a home.
-
In order to draw the reader’s attention to the characteristics of the typeface and the anatomy of type, I arranged the letters by similar shapes, forms and strokes. I utilized a simple color palette in order to evoke the coffee-table-like essence of this infographic while still appearing elegant and interesting. I used color blocking and hairlines to point out the individual characteristics of the type anatomy. I focused heavily on negative space and spacing in general on this project as well as flow, form and lines. I then chose to expand the project in order to further educate, explain and explore the Bodoni Typeface and this design. I coded the website using Visual Studio Code using HTML, CSS3 & JavaScript before uploading the repository to GitHub and attaching a custom domain.
The fully functional website is available at www.the-book-of-type.com.
-
Adobe Illustrator | Adobe Photoshop | Adobe InDesign | GitHub | InVision | Visual Studio Code












THE BOOK OF TYPE WEBSITE
Category
Website Design, Wireframes, Prototype & Full scratch code development
Deliverable:
Full website design & development- website coded from scratch to correspond with wireframe designs
-
Bodoni URW Medium
Acumin Variable Concept - Semi Condensed Light
-
Cream - #FFF7E7
RGB 255/244/222 -
CMYK 0.02/1.98/8.42/0Green- #566B2E
RGB 86/107/46 -
CMYK 65.54/38.51/100/25.71
FULLY FUNCTIONAL WEBSITE AVAILABLE AT:
WEBSITE DEVELOPMENT - WIREFRAME DESIGNS CODED FROM SCRATCH USING HTML, CSS, JAVASCRIPT & JQUERY VIA VISUAL STUDIO CODE & GITHUB - (NOT MOBILE FRIENDLY)
< PREVIOUS